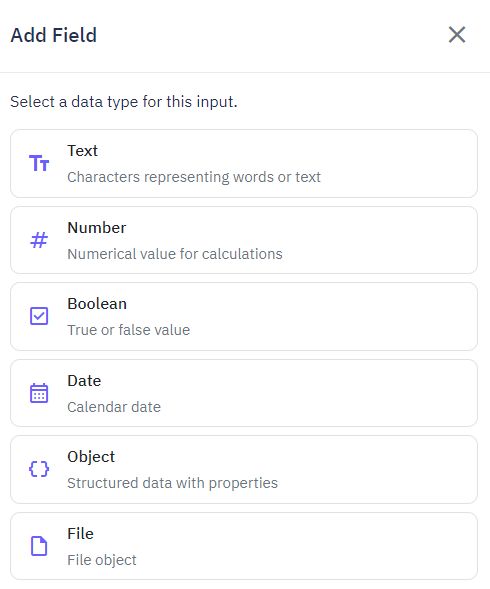
Each table column in Twidget has a data type. The available data types are:
Text
Number
Boolean
Date
Object
Data added to the table should adhere to the column's field type. When you manually enter data via the web application, the value editor will use the input type of the field.
Description: Allows alphanumeric characters.
Example: "Sample Text", "1234", "Hello World!"
Description: Allows numeric values.
Example: 125, 0.45, -20
Description: Represents true or false values.
Example: true, false
Description: Allows date values following a specific format.
Example: "2023-10-01", "2022-12-31"
Description: A complex type that can have any data type for its fields.
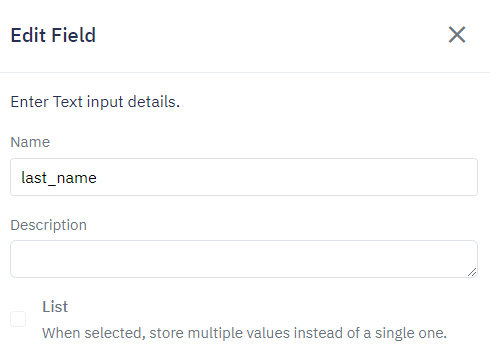
Each field can hold either a single value or multiple values. You can enable a field to store multiple values by selecting the "List" option in the field creator.
To add a new field to your table:
Click the "+" icon.
Choose the field type and name your field.

Configure any additional settings (e.g., enable multiple values).
To edit an existing field:

Locate the field you want to edit.
Click on the field name.
Make the necessary changes and save.
To remove an existing field:
Locate the field you want to remove.
Click on the field name.
In the Edit field sidebar click Delete.
Confirm your action.
Always ensure data input adheres to the specified field type.
Use meaningful names for your columns to facilitate easy understanding and management.
Regularly review and update fields to keep your data structure optimized.
Database Tables
Database tables are essential components of your Twidget workspace, serving as the primary storage locations for your data. In Twidget, each table consists of rows and fields, meticulously designed for efficient data management and retrieval. Structure of Database Tables. - Rows: Each row in a datab...
Database Storage
Managing your database storage effectively is crucial for ensuring optimal performance and cost-efficiency when using Twidget. Each entry within your database table utilizes a certain amount of storage space. Twidget provides intuitive tools to help you monitor and manage this storage. Viewing Datab...
Filter Data
In Twidget, you can easily filter and sort data within the database tables view. This allows you to refine and manipulate the data as needed. Below are the steps and options available for filtering and sorting data. Filtering Data. To filter data: 1. Click on the Filter Button: In the table toolbar,...
CSV Import
Twidget enables seamless import of data from a CSV file into your database. Follow the steps below to successfully import a CSV file. Step-by-Step Guide. 1. Initiate the Import: - Click on the Import button within the table toolbar. - Select Import from CSV from the dropdown. 2. Open Import Dialog: ...
Table Relationships
In Twidget, you can connect database table data using the `_id` field that is automatically generated for every row in a table. This `_id` field is essential for creating and maintaining relationships across different tables. Types of Relationships. A one-to-one relationship occurs when a single row...