In Twidget, you can easily test your endpoints and functions directly within our code builder. This guide will walk you through the steps to efficiently test your functions to ensure they meet your requirements.
-
To start testing, follow these steps:
Open Code Builder:
Click Run & Test:

In the test sidebar, you have the option to define the input values that your function will be tested with:
Input Fields:
Assertions are used to validate the results of your function tests. You can add multiple assertions to ensure thorough testing:
Assertions Section:

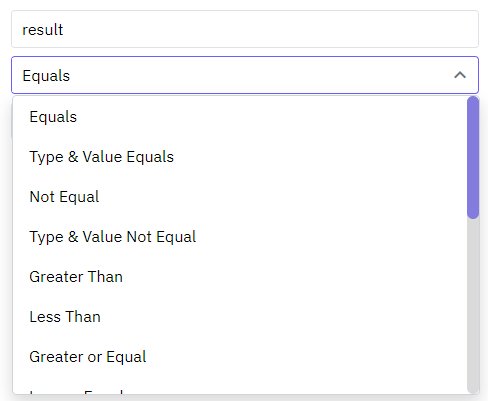
Types of Assertions:
Equality: Check if the result equals a specific value.
Comparison: Validate if the result is greater than, less than, etc.
Multiple Assertions: Add multiple conditions to fully test your function's logic.

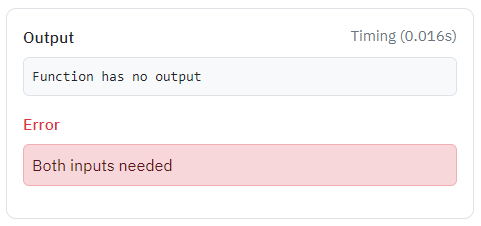
Test Success: A test will pass only if all the assertions specified are true.

Test Failure: If any assertion is false, the test will fail.

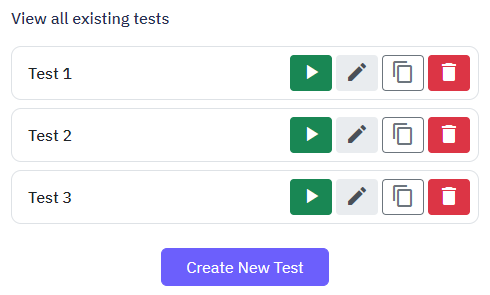
Twidget allows you to save your tests for future use and manage multiple tests efficiently:
Save Tests: After configuring your test inputs and assertions, you can save the test for future runs.
Create Multiple Tests: You can create as many tests as needed to cover different scenarios.

Run Tests Individually or All at Once:
Individual Run: Execute a single test to check specific functionality.
Run All: Execute all the tests at once to quickly verify multiple conditions.

By following these guidelines, you can ensure your functions and endpoints perform as expected in various scenarios.
Global Variables
Global variables in Twidget are key-value pairs that can be used anywhere across events, endpoints, and functions. They provide a powerful way to manage and share data throughout your projects. Key Features. - Data Types: Global variables support text, number, boolean, and date data types. - Securit...
Publishing Changes
With Twidget's publishing feature, you can seamlessly push your changes live, ensuring that your updates take effect on the specified endpoint, function, or event. This feature also allows for version control, enabling you to revert and manage different versions of your changes effectively. Steps to...
Commands in Twidget
Commands are the building blocks of Twidget's no-code platform. They function like code statements and can perform various operations such as creating and updating variables, loops, conditionals, retrieving and manipulating data in the datastore, and much more. Creating a Command. 1. Navigate to the...
Data Types
Twidget supports six main data types to facilitate interactions within the platform. These data types are essential for defining inputs, outputs, and table fields, helping users understand the nature of the data being handled. The available data types in Twidget are as follows: Text. - Description: ...
Inputs
Overview. In Twidget, inputs are essential elements that allow you to configure endpoints and functions. Events do not use inputs. Endpoint Inputs. Endpoint inputs are used to retrieve data from requests. The available types of endpoint inputs are: 1. Path: Variables that are part of the URL path. 2...