In Twidget, you can build custom reusable functions. These functions can be utilized across various sections including endpoints, events, and other functions. Instead of creating the same commands repeatedly, you can create a function once and reuse it wherever necessary, making your workflow more efficient and maintainable.
-
Functions in Twidget are structured similarly to endpoints. However, instead of using typical endpoint inputs such as query, headers, and body, functions use data type inputs.
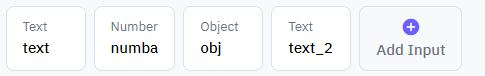
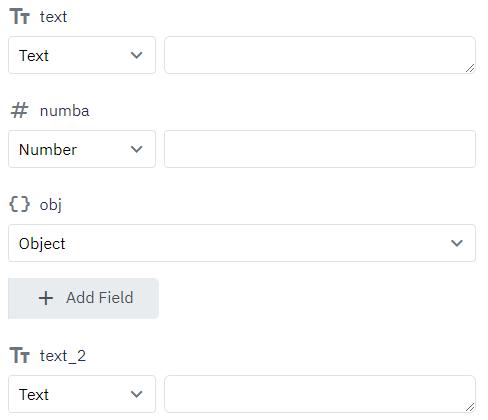
Functions require specific data type inputs to operate. These inputs are defined in the inputs section of the function.

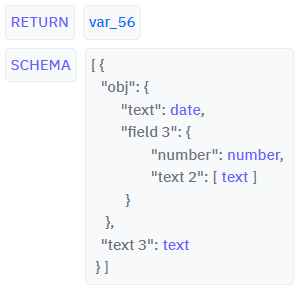
Each function also has an optional output. To simplify the use of functions, you can define an output schema. The output schema acts as an internal documentation detailing what the output of the function will look like. This makes it easier to understand and utilize the function correctly.

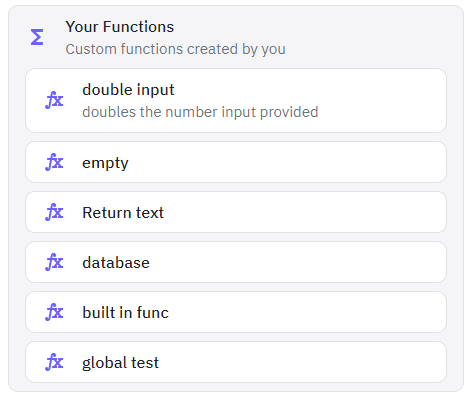
All custom functions you've created can be viewed in the Your Functions section of the Add Commands sidebar. This centralized view allows you to easily manage and access your reusable functions.

When you need to use a custom function that has inputs, you will be prompted to enter the required inputs in the Commands sidebar. This ensures that the function has all the necessary data to execute correctly.

Inputs
Overview. In Twidget, inputs are essential elements that allow you to configure endpoints and functions. Events do not use inputs. Endpoint Inputs. Endpoint inputs are used to retrieve data from requests. The available types of endpoint inputs are: 1. Path: Variables that are part of the URL path. 2...
Testing
In Twidget, you can easily test your endpoints and functions directly within our code builder. This guide will walk you through the steps to efficiently test your functions to ensure they meet your requirements. Running Tests. To start testing, follow these steps: 1. Open Code Builder: - Navigate to...
Commands in Twidget
Commands are the building blocks of Twidget's no-code platform. They function like code statements and can perform various operations such as creating and updating variables, loops, conditionals, retrieving and manipulating data in the datastore, and much more. Creating a Command. 1. Navigate to the...
Global Variables
Global variables in Twidget are key-value pairs that can be used anywhere across events, endpoints, and functions. They provide a powerful way to manage and share data throughout your projects. Key Features. - Data Types: Global variables support text, number, boolean, and date data types. - Securit...
Data Types
Twidget supports six main data types to facilitate interactions within the platform. These data types are essential for defining inputs, outputs, and table fields, helping users understand the nature of the data being handled. The available data types in Twidget are as follows: Text. - Description: ...