Some commands in Twidget return outputs, which are essential for dynamic and conditional logic within your workflows. These outputs are displayed next to the command and are prefixed with an "as" to indicate the variable name.

-
Once a command returns an output, you can use these output variables throughout the code builder interface. To reference them:
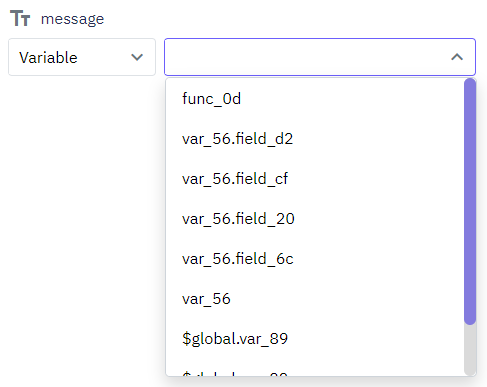
Open the Variable Builder: You can access the Variable Builder by selecting the Variable type within any module that supports variable inputs.
Select or Search for Variables: The Variable Builder presents a dropdown list of all available variables, including both the output variables and any global variables you've defined. You can search through this dropdown by typing text to quickly find the variable you need.

Edit Command Sidebar: You can rename the output variables to more meaningful names that better fit your context by navigating to the edit command sidebar.
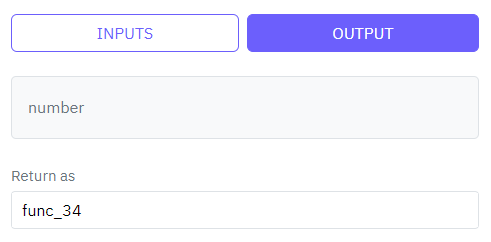
Output Section: Some commands feature an Output section where you can:
Edit Output Name: Change the default output variable name to a customized name.
View Output Schema: See the structure and data types of the output to understand what kind of data the command returns.

Commands in Twidget
Commands are the building blocks of Twidget's no-code platform. They function like code statements and can perform various operations such as creating and updating variables, loops, conditionals, retrieving and manipulating data in the datastore, and much more. Creating a Command. 1. Navigate to the...
Changes
In Twidget, every modification you make in our no-code builder is meticulously documented and stored as a change. Whether you are creating an input or editing a command, each action is captured in the platform. Important: Please note changes will not go live until they are published. Viewing Changes...
Output
Each function also has an optional output where you can return an output variable. To simplify the use of functions, you can define an output schema. The output schema acts as an internal documentation detailing what the output of the function will look like. This makes it easier to understand and u...
Data Types
Twidget supports six main data types to facilitate interactions within the platform. These data types are essential for defining inputs, outputs, and table fields, helping users understand the nature of the data being handled. The available data types in Twidget are as follows: Text. - Description: ...
Global Variables
Global variables in Twidget are key-value pairs that can be used anywhere across events, endpoints, and functions. They provide a powerful way to manage and share data throughout your projects. Key Features. - Data Types: Global variables support text, number, boolean, and date data types. - Securit...