In Twidget, inputs are essential elements that allow you to configure endpoints and functions. Events do not use inputs.
-

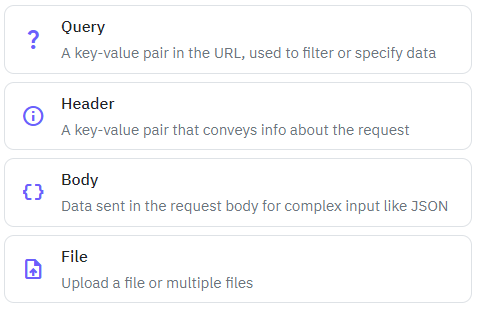
Endpoint inputs are used to retrieve data from requests. The available types of endpoint inputs are:
Path: Variables that are part of the URL path.
Query: Variables that are part of the query string in the URL.
Header: Information included in the request headers.
Body: Data included in the request body.
Files: Files uploaded in the request. Only endpoint files can be lists.

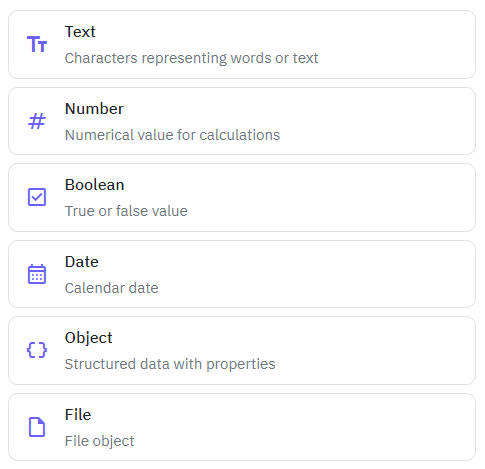
Function inputs are used to pass data to functions within the platform. They can be of various data types, including:
Text: String data.
Number: Numeric data.
Boolean: True/false values.
Date: Date values.
Object: Complex data structures.
File: File data.
All function inputs can be lists.

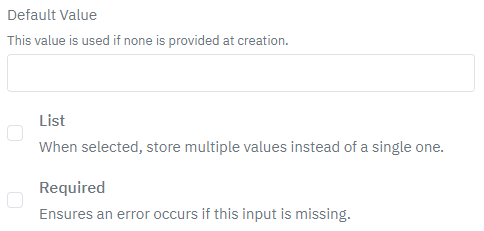
Required Inputs: You can mark an input as required. If a required input is not provided, an error will be thrown.
Default Values: Many input types allow you to set a default value that will be used if no input is provided.
Inputs can be referenced throughout the no-code builder. For endpoint inputs, you will need to use specific prefixes:
$body.: For inputs retrieved from the request body.
$headers.: For inputs retrieved from the request headers.
$files.: For files included in the request.
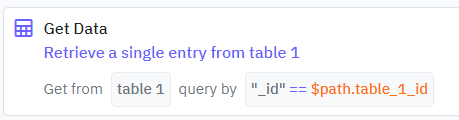
$path.: For variables included in the path.
$query.: For variables included in the query string.

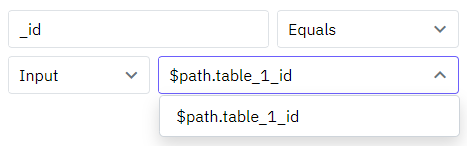
When referencing an input in the value or variable builder, you can:
Select Input as the type.
A dropdown of available inputs will be displayed.
Use the search functionality within the dropdown to quickly find the input you need.

Output
Each function also has an optional output where you can return an output variable. To simplify the use of functions, you can define an output schema. The output schema acts as an internal documentation detailing what the output of the function will look like. This makes it easier to understand and u...
Variables
Variables are essential building blocks in Twidget that allow you to store and manipulate data dynamically within your no-code applications. They enable you to create flexible and interactive applications by holding values that can be changed and referenced throughout your workflow. Creating Variabl...
Testing
In Twidget, you can easily test your endpoints and functions directly within our code builder. This guide will walk you through the steps to efficiently test your functions to ensure they meet your requirements. Running Tests. To start testing, follow these steps: 1. Open Code Builder: - Navigate to...
Commands in Twidget
Commands are the building blocks of Twidget's no-code platform. They function like code statements and can perform various operations such as creating and updating variables, loops, conditionals, retrieving and manipulating data in the datastore, and much more. Creating a Command. 1. Navigate to the...
Publishing Changes
With Twidget's publishing feature, you can seamlessly push your changes live, ensuring that your updates take effect on the specified endpoint, function, or event. This feature also allows for version control, enabling you to revert and manage different versions of your changes effectively. Steps to...