Commands are the building blocks of Twidget's no-code platform. They function like code statements and can perform various operations such as creating and updating variables, loops, conditionals, retrieving and manipulating data in the datastore, and much more.
-
Navigate to the Commands section of your builder.
Click on Add Command. This will open a sidebar.

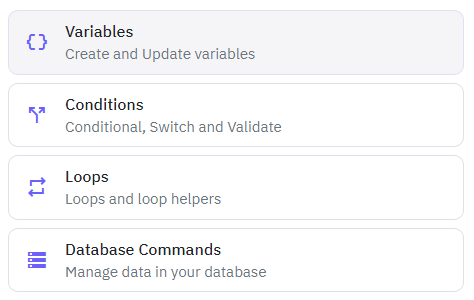
In the sidebar, you can:
Select the command you want to add.
Use the search bar to find a specific command.
Access your custom functions as commands.


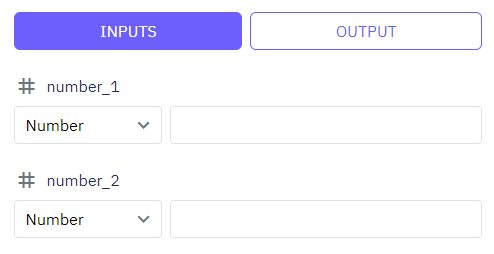
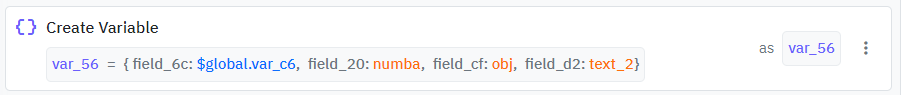
When you add a command, some commands will require inputs, while others provide outputs that you can use in other commands.

You can view all your commands and preview their inputs and output variable

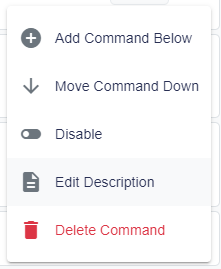
For better understanding and managing your business logic, you can add custom descriptions to commands.

To edit any existing command:
Click on the command you want to edit.
Change its inputs/outputs as needed.
Save your changes.
You can delete a command by selecting it and choosing the delete option.

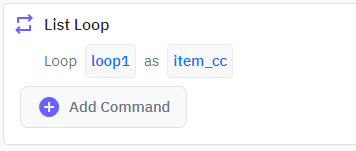
Some commands allow you to add child commands, for example:
Loops: Iterate over a set of items and execute commands for each item.
Conditionals: Execute commands based on specified conditions.


By leveraging these commands, you can create complex workflows and business logic without writing a single line of code.
Variables
Variables are essential building blocks in Twidget that allow you to store and manipulate data dynamically within your no-code applications. They enable you to create flexible and interactive applications by holding values that can be changed and referenced throughout your workflow. Creating Variabl...
Functions
In Twidget, you can build custom reusable functions. These functions can be utilized across various sections including endpoints, events, and other functions. Instead of creating the same commands repeatedly, you can create a function once and reuse it wherever necessary, making your workflow more e...
Command Output
Some commands in Twidget return outputs, which are essential for dynamic and conditional logic within your workflows. These outputs are displayed next to the command and are prefixed with an "as" to indicate the variable name. Using Output Variables. Once a command returns an output, you can use the...
Testing
In Twidget, you can easily test your endpoints and functions directly within our code builder. This guide will walk you through the steps to efficiently test your functions to ensure they meet your requirements. Running Tests. To start testing, follow these steps: 1. Open Code Builder: - Navigate to...
Inputs
Overview. In Twidget, inputs are essential elements that allow you to configure endpoints and functions. Events do not use inputs. Endpoint Inputs. Endpoint inputs are used to retrieve data from requests. The available types of endpoint inputs are: 1. Path: Variables that are part of the URL path. 2...